Design and Web team summary – 23 September 2022
toto
on 11 October 2022
Tags: Design
The Web and design team at Canonical runs in two-week iterations building and maintaining all of the Canonical websites and product web interfaces. Here are some of the highlights of our completed work from this iteration.
During this iteration, the team met in London for a team workshop. It was the first time a lot of the team got to meet together. We covered topics such as team culture and focused on what motivates us.

Sites
The Web team develops and maintains most of Canonical’s sites like ubuntu.com, canonical.com and more. This includes hosting infrastructure, central modules and the development of the tooling.
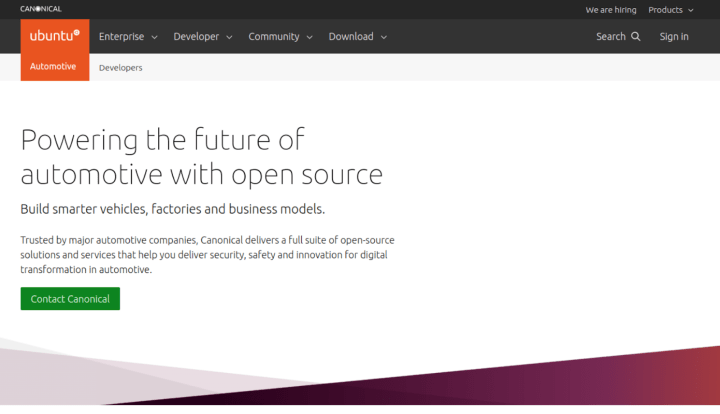
Refresh the automotive section and new developer section
In this iteration, we have refreshed the automotive page and created a new page for developers as a sub-page of the automotive page. The main updates were made for the layout throughout the page and also a number of partners’ logos have been added to the page. Check out the refreshed automotive page and developers page.

Access to content
We are working to enable the option to send an email to users instead of downloading whitepapers on engage pages. This work is still under development.
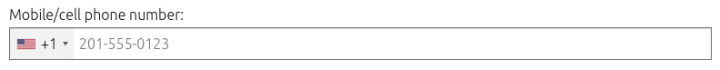
Dropdown dial codes picker
Now in all of our forms on Ubuntu.com, you will find a drop-down where you can select the country code for your contact phone number. This uses an open-source Javascript package called International Telephone Input.

Brand
The Brand team develop our design strategy and create the look and feel for the company across many touch-points, from web, documents, exhibitions, logos and video.
Analyst Day
The Brand team worked with key marketing and product teams to produce an extensive Analyst Day deck.
Ubuntu Summit Merchandise
A new logo for the Summit and a range of merchandise were done for the upcoming sprint in Prague.
Engineering Sprint
Release merchandise was produced for the upcoming sprint in Prague.
Font
On-going font development is being done on the variable version of the Ubuntu font.
MAAS
The MAAS team develops the UI for the MAAS project.
Vault integration design
MAAS deals with a number of secrets (user password, certificates and keys, API tokens, …). Those are currently stored in the database, which is not secure by default. In the next release of MAAS, people who already have Hashicorp Vault will be able to integrate their Vault with MAAS to store secrets securely.
In this iteration of our work, we went through our second design iteration to allow easy integration with Vault.
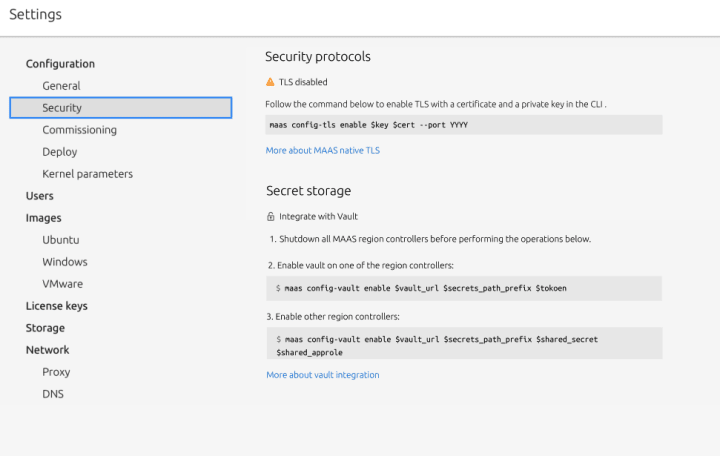
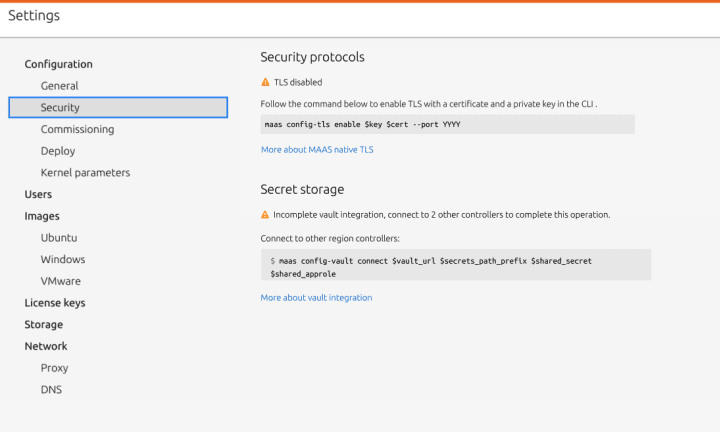
You may discover steps to integrate with Vault under Settings>>Security.

Because MAAS knows how many controllers are in your environment, this page will provide 2 different steps. If there is only one controller, then there are only 2 steps to perform. Whereas if there are multiple controllers in your MAAS Region, you will need to enable Vault on the first controller and use the shared credentials to connect Vault to other controllers. Don’t forget to shut down all controllers before performing this operation.
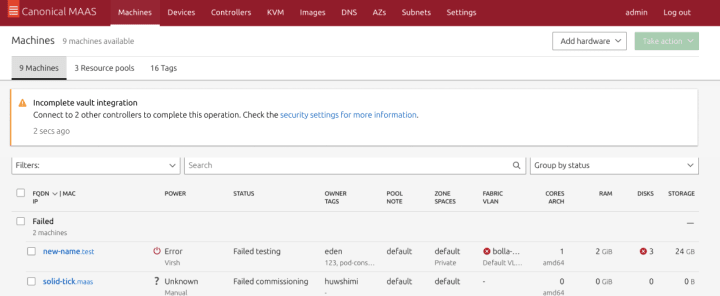
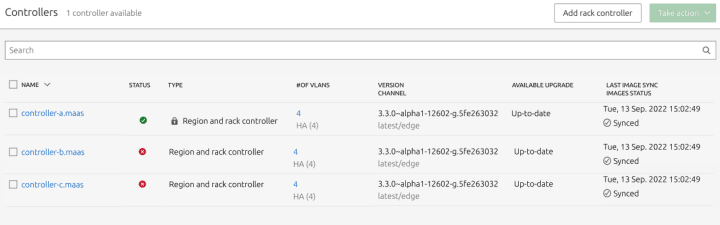
In the mixed state, where the first controller is connected to the Vault, the Controller page will show an icon (lock icon at the moment, which could change) when you power up the UI.
You will also see a notification about the incomplete state.


You will be able to see a set of instructions to connect to the other region controller from the Settings>>Security page.

Once all controllers are connected with Vault, you will see the same security icon in front of the controller’s type.

And the settings page will show you your Vault URL and secret path prefix.

Marketplace
The Marketplace team works closely with the Store, Snapcraft, Snapd and Desktop teams to develop and maintain the Snap Store and Charmhub.
Gathering data for interfaces
In this iteration, we started working on a mechanism to obtain available interfaces for charms. Interfaces are an essential part of charm integrations with other charms.
If you are interested in learning more about interfaces or integrations, you can visit our documentation page.
Refining the Juju/Charmhub navigation
There is a wider project on rebranding the main navigation to renew our corporate identity and unify our products.
There is a big challenge that our team is facing with Charmhub.io and Juju.is as they are two distinct websites that share for now the same navigation differently than all other websites
We are currently working on adapting the main design solution to our marketplace stores: Snapcraft and Charmhub as well as juju and jaas, solving some information architecture issues.
Revitalising the JAAS project
JAAS has been in maintenance mode for the past year or so, but with web engineers joining the Marketplace Tribe from other tribes, we are building a team for a renewed focus on the dashboard. The primary goal for the rest of the current cycle is to ensure the JAAS Dashboard works with Juju 3.0. Moving into the next cycle, we’ll be looking to implement enhancements and new features.
The JAAS Dashboard can be found here: https://github.com/canonical/jaas-dashboard
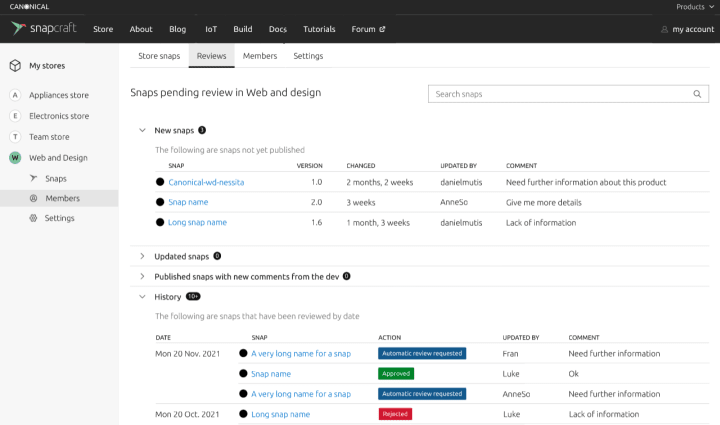
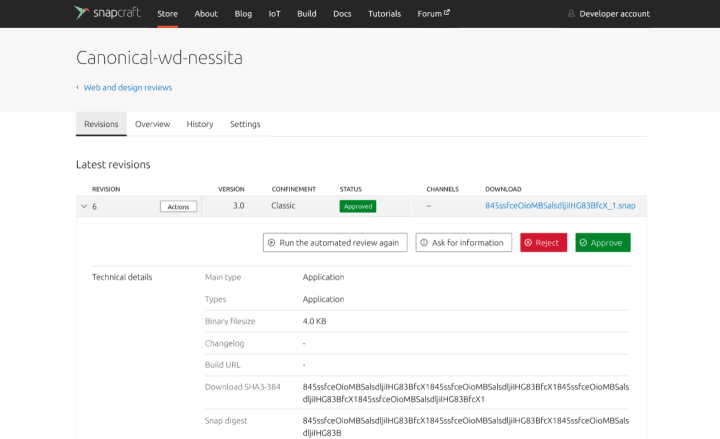
New review pages designed for Snapcraft
We have now committed to the latest visual version of the reviewer pages that will be implemented in snapcraft.io next cycle.



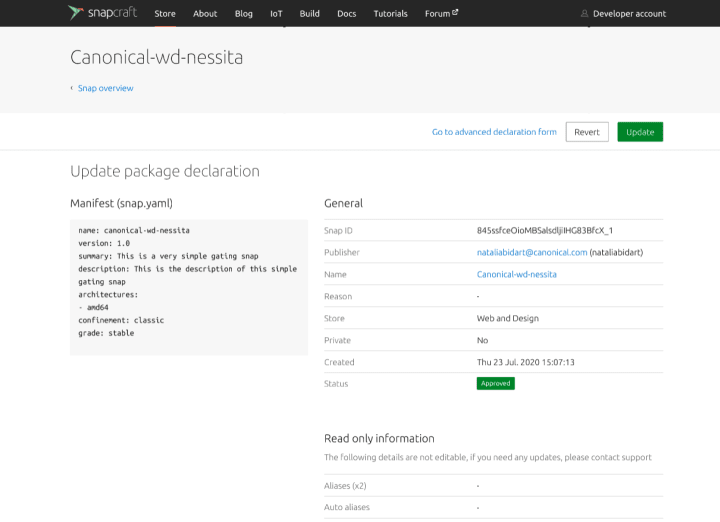
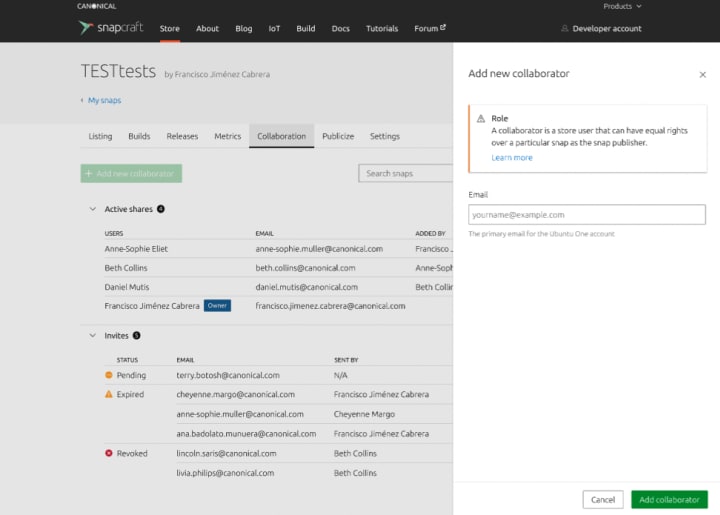
Design for collaborator view
As part of the migration work from the old dashboard.snapcraft.io to snapcraft.io, we finalised the collaborator view in terms of visuals. That will be implemented in the coming iterations.
We keep consistency with the layout that we have in the brand stores, as well as the flows and notifications when we add collaborators or users to a brand store.


Snapcraft maintenance
Fixed some bugs and made some updates to the site, including:
- Bringing dependencies up to date
- Fixing an aspect ratio issue when uploading images on the snap listing page
- Adding captions to brand store tables for an improved experience for screen readers
- Fixed an issue with removing snaps from brand stores
- Fixed an issue with the publicise snap page being disabled when a snap was published
- Fixed an issue where tooltips weren’t visible on the featured snaps of verified publishers
- Fixed an issue with disabling updates to metadata when managing a snaps images (icon, banner, screenshots)
- Fixed an issue with metrics not showing on the snaps page
Workplace engineering
The Workplace Engineering team builds data products that help people make better decisions about people. We work with the Human Resources department, building internal tools to make life easier for every employee at Canonical.
Implementation of the new internal company directory
More work was carried out on the Directory UI rebuild.
- Search functionality: Respective staff detail(s) e.g name, email, mattermost, and so on, can be searched on the new directory UI – results are displayed from the search query entered.

- Multi-level view: Nested report(s) of an employee can also be viewed on the new directory UI in the ‘full view’ and ‘list view’.
Real-time celebrations
With the goal of bringing Canonical people together, we are working on integrations with our messaging system, Mattemost, to celebrate specific events or achievements. We are going to start with birthdays: users will receive a private happy birthday message and the option to celebrate it with the rest of the company in a public channel.
Team posts:
Artificial Intelligence in User Experience Design by Will Grant
We are hiring!
Come and join the team. If you would like to find out more about the team please read our blog and description of the team.
With ♥ from Canonical web team.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
How we ran an effective sprint to refresh our website, Part 1
Part 1 of how we ran a design sprint to refresh our website. Sharing what worked, what didn’t, and lessons from designing for open source in mind.
A deep dive into our grid system and typography for the A4 format
We recently redesigned our whitepapers as part of our broader rebranding project. Let’s look at some of the ideas behind our approach to layout and...
An Introduction to Open Source Licensing for complete beginners
Open source is one of the most exciting, but often misunderstood, innovations of our modern world. I still remember the first time I installed linux on my...
